Visual Content Formats for Engaging Your Audience and Driving Business Results
People consume an overwhelming amount of content in a day, and developing custom visuals can help ensure your marketing stands out — whether you’re a niche B2B service or looking for mass appeal.
Visuals are a great way to attract and captivate your audience. How powerful are they in content marketing? Visuals with color increase people’s willingness to read a piece of content by 80 percent. In addition, color increases readers’ attention spans and recall by 82 percent. With numbers like that, integrating illustrations, images, and other visual components to your content marketing seems like a no-brainer.
It’s important, however, to be strategic about both your design medium and your calls to action within a visual piece. You need to think about not just the right type of visuals for your story but also the right conversions or next steps you want to drive.
As the Senior Visual Designer on NewsCred’s Content Studio team, I work closely with our customers to educate them about design best practices and help them integrate visual content into their overall content marketing strategies. I think it’s important to involve designers in every phase of the visual content creation process, from ideation to iteration and production, to ensure we’re balancing business objectives with engaging design.
Here’s an overview of some of the most compelling visual content marketing formats and how they can be effective in your program, plus examples that I created with customers.
Infographics
The infographic has been a popular content marketing format for several years, and it doesn’t seem to be going anywhere. This visual solution is still a powerful way to quickly engage a viewer and deliver data-heavy information in an easier-to-consume way than a written article. Infographics can also be great ways to inject brand personality into a highly technical topic, and they’re highly shareable.
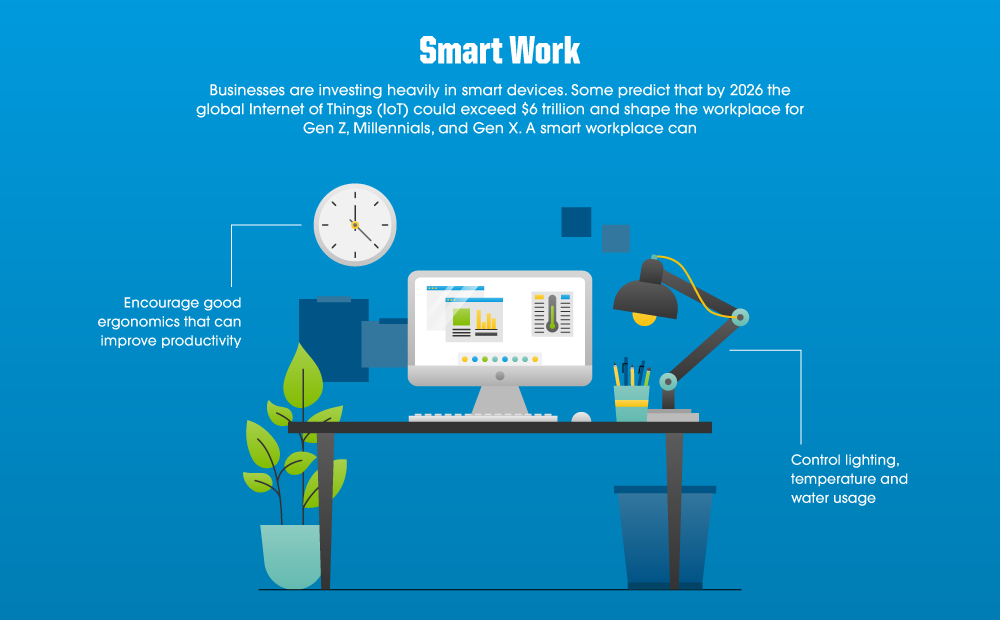
Check out this infographic we created with Flex, a solutions provider that designs and builds intelligent products.
Why it works: This example is even more powerful than a standard infographic because it spans the entire width of the website; it’s a smart solution that makes the visual feel like a part of the overall site, rather than just a graphic dropped into a page. The visuals also allow Flex to highlight solutions across different target verticals (classrooms, homes, etc.).
Interactive Experiences
When you have layers of data or information and also want to deliver a more engaging visual experience, building an interactive piece of content may be the best solution. Interactive experiences no longer require heavy lifts from your IT team or front-end designers, and they have the advantage of being highly engaging (it’s no secret that people love to click, roll over, and watch animated objects) and easy to embed CTAs within.
We worked with Panasonic to build this interactive thought leadership piece about warehouses of the future.
Why it works: We combined video footage, animation, and interactivity to bring a simple yet text-heavy story to life. The overall tone is future-facing and fun, which matched research about our target audience. The facts within the piece link out to longer reads, and the overall CTA of the piece brings viewers deeper into Panasonic product spec pages.
Custom Illustrations + Micro Graphics
If you are working within a tight deadline or budget, creating small illustrations or image breakouts is a great way to boost engagement on a text-heavy piece. These mini graphics can also be easily repurposed into captivating social media assets, for a cost-effective way to drive higher social engagement.
We worked with GuideSpark to develop branded graphics to accompany a recent piece about employee communications; check out the story and the full suite of graphics here.
Why it works: The eye-catching colors and graphics here help pull in the eye and increase time spent with the information. Long-reads like this get deeper scroll depth when the text is broken up with images.
Animated Images + GIFs
Animated images can help add movement to static article pages, provide visual intrigue, and help to break up a text-heavy piece. The animations can be repurposed for social sharing as well.
The process is simple when you have the right type of photos; think simple, with solid backgrounds. GIFs are also an impactful way to bring motion into imagery when you don’t have the bandwidth to create original video footage.
We worked with Canon to develop this ongoing series of animated Canon imagery:


Why it works: There’s a misconception that beautiful visual pieces can’t contain product imagery or be lower funnel content. Here we created content that highlights product capabilities with no text needed.
Stop-Motion Videos
Stop-motion animated videos are a great way to show how mechanisms and processes work. That’s why we chose stop-motion as our platform for a recent Canon shoot. In this animation, we show how printing with Canon’s IVY Mini Photo Printer can bring a dorm room to life in a few simple steps.
Why it works: The video tells an entire product-centric story in just seconds. The end result was a very shoppable piece of highly-engaging content.

View the whole video here.

.jpg)








No comments